SetOpacity Stack
set opacity to solid color backgrounds of theme items- Rapidweaver For Pc
- Free Rapidweaver Stacks Download
- Rapidweaver 8
- Free Rapidweaver Stacks Templates
- Free Rapidweaver Stacks App
- Free Rapidweaver Stacks Tutorial
Stacksis a new way to create pages in RapidWeaver. It's a plugin designed to combine drag-and-drop simplicity with the power of fluid layout. Fluid Layout: Stacks lets you build pages that flow text to the dimensions of a theme even if the theme has a variable width. Given that the Google Web Fonts service is free for both personal and commercial use, the same ethos is extended to this stack also. So it is free to download and use in as many projects as you want. The stack makes use of a small jQuery-powered font loader script, coded by myself exclusively for RapidWeaver. As ever, donations are very welcome. Stacks is a new way to create pages in RapidWeaver: A plugin designed to combine the drag-and-drop simplicity of Blocks with the power of fluid layout. Stacks lets you build pages that flow text to the dimensions of a theme even if the theme has a variable width. You can build flowing columns, flexible rows, and tiles of images.


Although RapidWeaver 7 was a great upgrade, I was really disappointed that it is still not possible to use semi-transparent colors in the theme settings. Opacity is not only a nice touch to the design of your site, it is also imperative when you use page-wide backgrounds (like with my BackgroundImageRotator Stack, Simple Background Image 2 Stack, Simple Background Gradient Stack and Simple Background Repeat Stack).
This stack is an attempt to make it possible to use semitransparent colors in themes that don’t support it. Although it is not perfect, it’s easy to use and works most of the time.
Demo
Please visit the demo pages to see this stack in action.Usage
Rapidweaver For Pc

Free Rapidweaver Stacks Download
Support
Please use this form to report all issues, questions and comments.This stack requires RapidWeaver (version 7 or higher) and the Stacks plugin by YourHead (version 3.5 or higher).
Rapidweaver 8
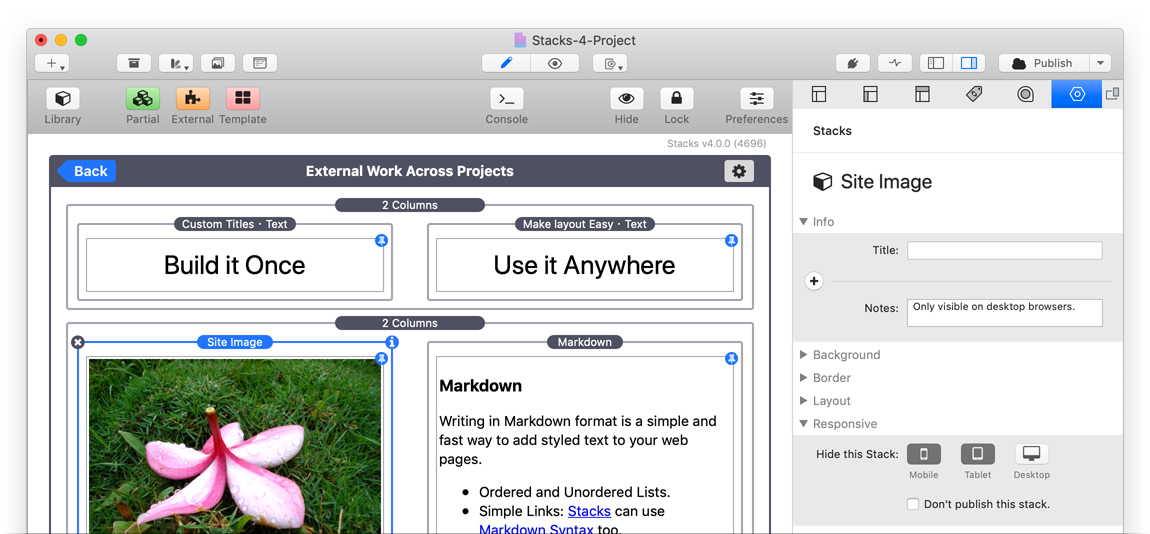
fig. 3: a note and an indication of the color in Edit mode


Free Rapidweaver Stacks Templates
Free Rapidweaver Stacks App
Do you find this stack useful? A donation will be greatly appreciated!
Free Rapidweaver Stacks Tutorial
